- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. “TM Mega Layout module” overview
June 24, 2016
This tutorial provides an explanation of how to manage the “TM Mega Layout“ module in PrestaShop 1.6.x.
“TM Mega Layout” module allows you to customize the layout of the main page of the website. Let’s overview the general settings of this module.
In order to locate the module, navigate to Modules and Services -> Modules and Services -> TM Mega Layout module and press the Configure button.

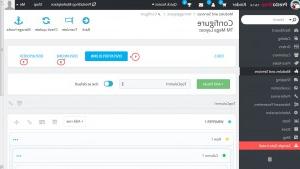
First of all, the module allows you to customize the layout for 3 sections (hooks) on the home page: DisplayTopColumn, DisplayHome, DisplayFooter. Let’s review how you can change the layout of the DisplayTopColumn section.

Each layout contains of 3 main parts: Wrapper, Row and Column. Wrapper is a container for rows and columns. You can use the following options in order to modify the Wrapper:
-
Add Row option allows you to add another row to the wrapper.
-
Delete row button (trash icon) lets you delete the entire wrapper.
-
Edit button (brick icon) lets you specify the CSS class for wrapper section.
-
Stylize option (pencil icon) allows you to select the styles for wrapper section such as: background color and background image, border styles and box shadow.
-
Move option (cross arrow icon) allows you to drag and drop the entire wrapper section to the needed position.

In order to modify the Row in your Wrapper, you need to click the three dots button at the right side. You will see the following options:
-
Add Col option allows you to add columns to the row. You will need to specify the Bootstrap classes (col-xs, col-sm, col-md, col-lg) in order to define the width of the column. Also, you can add your own specific class to the respective field.
-
Edit row lets you enter your custom CSS class for this row.
-
Stylize option allows you to select the styles for this row.
-
Delete option lets you delete the row.

Each row contains the columns. In order to modify the Column, you need to click the three dots button at the right side. You will see the following options:
-
Add Row option allows you to add inner row to the column.
-
Add Module option lets you add the available module to the column as well as define a specific CSS class for it.
-
Edit Column option allows you to edit the width of the column (you can change Bootstrap classes for each resolution).
-
Stylize allows you to select the styles for this column.
-
Delete option lets you delete the column.

You can add the Module to your column, however, you can only choose the available modules. In order to modify the selected module, you need to click the three dots button at the right side. There are only two options:
-
Edit settings allows you to define a specific CSS class for the module.
-
Delete option lets you delete the module from this column.

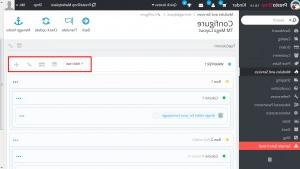
In addition to this, there are two extra buttons below your Wrapper section:
-
Add wrapper allows you to add another wrapper, thus you will be able to create another section with rows, columns and modules.
-
Add row lets you add another row to your home page’s layout.

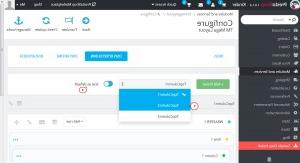
Another powerful feature of this module is a possibility to create your own layouts (so-called Presets). By default, there are 3 presets for DisplayTopColumn hook: TopColumn1, TopColumn2, TopColumn3. In order to change the preset, you need to choose the desired one in the list, and press the Use as default link. Once you refresh the website, you will see the changed layout.

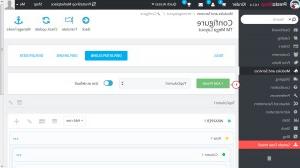
In order to add your own preset layout, you need to perform the following steps:
-
Press the Add Preset button.

-
Specify the Layout name and press the Save button.

-
Add wrappers, rows, columns and modules to your liking.
-
Press the Use as default link in order to apply your preset layout to your website’s home page.

We have covered the general settings for “TM Mega Layout” module based on the DisplayTopColumn hook. You can customize the layout for DisplayHome and DisplayFooter hooks similarly as well as add your preset layouts to these sections on the home page.
Now you know how to manage “TM Mega Layout” module in PrestaShop 1.6.x.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. “TM Mega Layout module” overview













