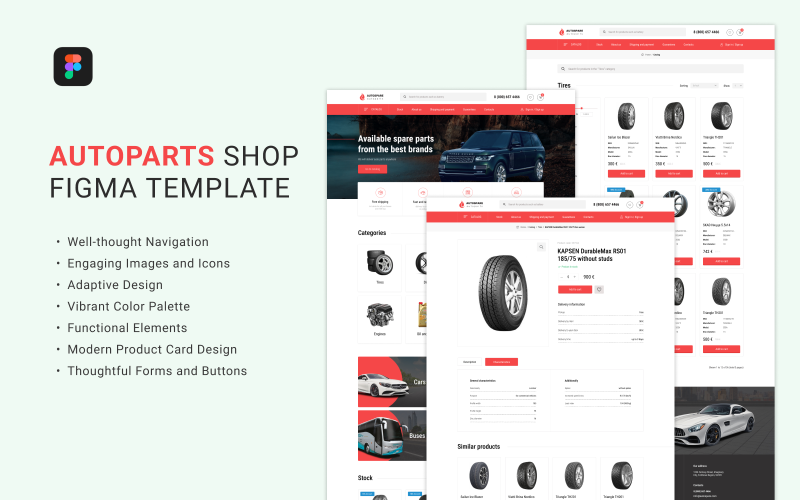
Autospare - UI Figma template






Comprehensive and modern Autospare design in Figma is crafted to make your auto parts online store stand out among competitors. This layout ensures an intuitive and user-friendly interaction, focused on increasing conversion rates.
Design Features:
- Well-thought Navigation: An intuitively structured website allows visitors to easily find the needed auto parts. Categories and subcategories are logically placed, reducing the number of clicks for searching.
- Engaging Images and Icons: High-quality images and icons create a visually appealing interface, increasing visitor interest in the products.
- Adaptive Design: The layout is adapted for various devices, providing a consistent and quality user experience on desktops, tablets, and mobile devices.
- Vibrant Color Palette: The choice of bright and complementary colors emphasizes the dynamism and energy of the automotive theme, helping create a positive brand perception.
- Functional Elements: Interactive elements, such as filters, brand and model search options, make the process of selecting auto parts easy and quick.
- Modern Product Card Design: Product cards look stylish and informative, providing all necessary information about the product at a glance.
- Thoughtful Forms and Buttons: Checkout and adding items to the cart have become extremely straightforward and accessible actions thanks to clear forms and intuitive buttons.
Let Autospare in Figma become a key tool in creating a unique and successful online auto parts store. Capture customers' attention at first glance and ensure the convenience of using your online store.
0 Reviews for this product
0 Comments for this product