





ThePRO - Personal Portfolio WordPress Theme by ThemeREC




Arise - Bootstrap 5 Admin Dashboard by BootstrapGallery





 SALE
SALE
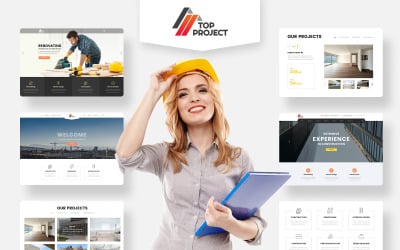
Poket – Construction Responsive WordPress Theme by WPEXPERT


Keira - Personal Portfolio WordPress Theme by inaikas


One - Bootstrap 5 Admin Template by BootstrapGallery

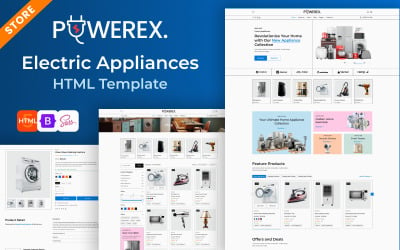
PowerEx - Electronics Store HTML Website Template by uiparadox

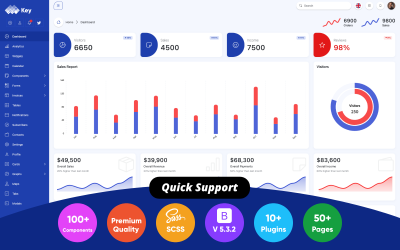
Key Bootstrap 5 Admin Dashboard by BootstrapGallery




Eclipse - Bootstrap 5 Dark Admin Templates Bundle by BootstrapGallery




DefiCoin - Crypto Currency Trading HTML5 Template by uiparadox

TryAI - Multipurpose Bootstrap AI Generative Templates and Admin Dashboard by BootstrapGallery


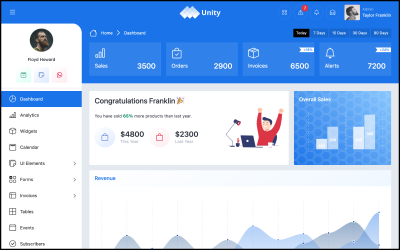
Unity - Bootstrap Admin Dashboard by BootstrapGallery



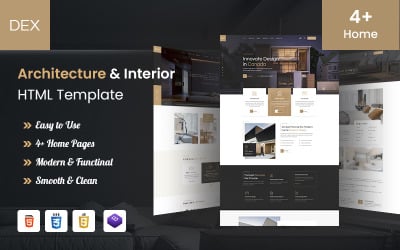
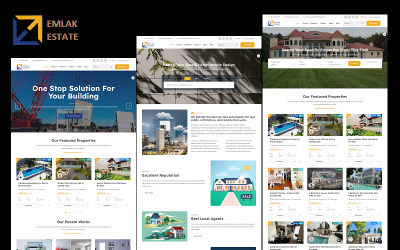
Emlak - Real Estate, Architecture, and Construction Elementor Multipurpose WordPress Theme by MhrTheme

Indexpro - Minimalist Portfolio Theme by 71themes
5 Best Design Bootstrap Templates 2024
Best Design Bootstrap Templates
The website is the cornerstone of any business. Without it, your company will struggle to impact the lives of its target audience positively. It's also important to note that a website is only as good as its visitors. Websites are one of your most important tools as an online marketer. Without a quality website, your business is essentially void. But how do you ensure that your new site is what people are looking for? A good website theme can help improve your search engine rankings and give you a presence online that visitors will likely return to again and again. Here, designing Bootstrap website templates can be a great start. Let us now get to know more about them.
Top Features of Web And Graphic Design Bootstrap Themes
We know that these models are designed for your ease; that's why they possess some cool features; let us have a look:
- Responsive web design. RWD was developed to load websites faster and be more user-friendly on any device. These modern layouts are responsive by default, meaning they will automatically adjust to fit the size of the device used.
- Amazing Bootstrap framework. You know that it is reliable and advanced when Bootstrap is used. It is probably the most popular HTML, CSS, and JS structure. It prioritizes mobile-first projects allowing a more user-oriented interface.
- Google fonts are used. Everyone is familiar with them, and they are probably the most demanded type of font. They are also used in these layouts to enable a friendly environment for the viewers.
- SEO friendly. Since it is crucial for every website willing to get ranked on the internet, these models are friendly to this phenomenon.
- No coding ability is required. You do not need to learn this specialty for the sole purpose of your website. They are that easy to use.
Who Can Use Design Bootstrap Templates?
Although every single person can use them for their convenience, here are some people for whom they are specifically curated:
- Graphic designers.
- Web developers.
- Website managers.
- Social media managers.
- UI/UX developers.
- Software engineers.
- Front-end developers.
Tips to Create a Perfect Web And Graphic Design Bootstrap Website
So, how can you ensure that your new website is giving your site visitors exactly what they need? Here are some tips to help you create a perfect website:
- Please keep it simple but effective. As your new website gets closer to being life, you'll start to encounter websites with complex and cluttered designs. Instead of getting lost in the weeds, you can benefit from the straightforward approach of using a simple yet effective design. Keep your site simple and clear.
- Use a responsive design. If a website is not designed with the user in mind, it will struggle to load quickly on smaller devices such as phones and will likely cause problems on larger devices such as computers. When someone lands on your site for the first time, your web application or website should look and feel like a tab has popped up on their screen.
- Be memorable, and have useful content. The homepage is where you'll want to start building your brand recognition and where you'll want to focus your efforts when creating engaging and useful content for your new site. There are a variety of ways to go about it.
- Don't be afraid to ask for feedback. After you've put the finishing touches on your new site, it's time to get your feet wet with content. There are various ways to go about this, but blog posts are the best place to start. By now, you've probably realized that writing blog posts are one of the most enjoyable and fulfilling tasks.
- Make your site mobile-friendly. Now is the time if you haven't yet started considering mobile-friendly practices for your new site. The number one complaint from users across the internet is that sites aren't mobile-friendly:
- the first step is ensuring your site follows best practices for mobile web design;
- this includes centering your content, creating extra space around images, and ensuring the site has the necessary features to load fast on a mobile device;
- if your site doesn't yet meet these standards, you can still benefit from the advantages of a mobile-friendly design;
- your site's layout and design will be much simpler and more direct on a mobile device, making it much easier for your visitors to navigate and find what they're looking for.
