



















 SALE
SALE
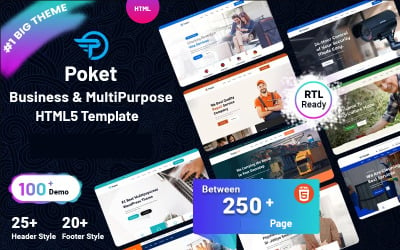
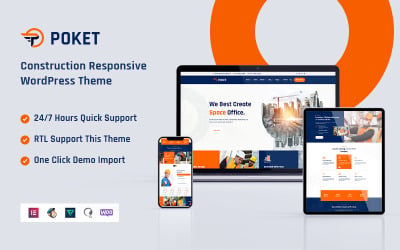
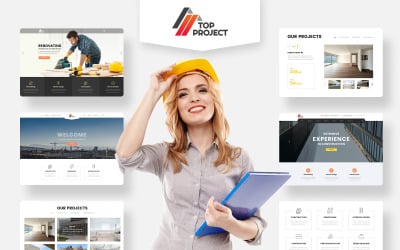
Poket – Construction Responsive WordPress Theme by WPEXPERT














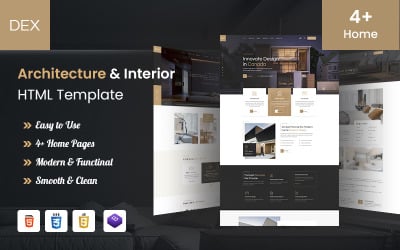
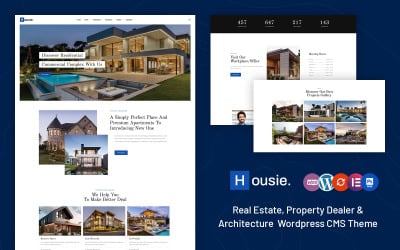
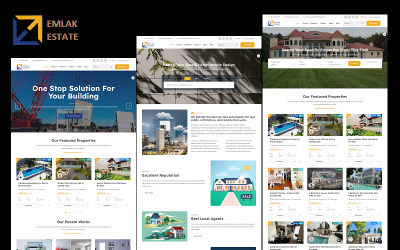
Emlak - Real Estate, Architecture, and Construction Elementor Multipurpose WordPress Theme by MhrTheme


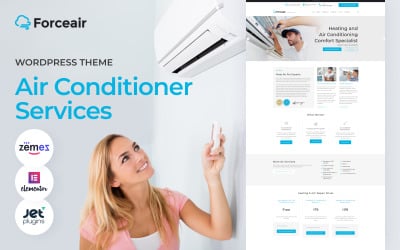
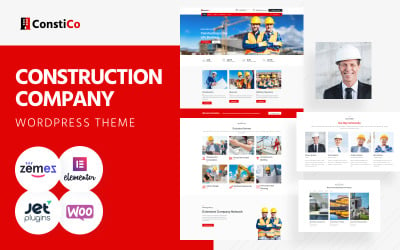
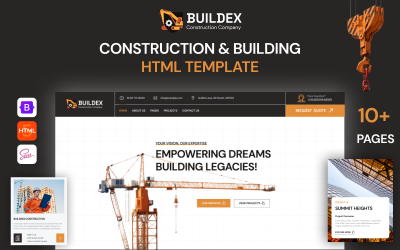
Bariplan - Construction Responsive WordPress Theme by codexpert
5 Best Architecture Website Templates and Themes 2024
Best Collection of Top Architecture Website Templates for Your Projects
Clean, daring, and futuristic structures are the words that come to mind when you think of architecture. Without a doubt, your architecture company is completely reliable and professional. But that's not enough. It would help if you were different to attract scores of new customers. And that's where a modern website can help. For that, you will need a dynamic and modern architecture template to get started.
To impress your users with harmony and design, do your best to find the best architect website template. Think it will mean enormous cost and time investments? Think again. Still, with our architecture website templates collection, expect nothing but the best. First, you'll be able to craft pages that are never underwhelming. And second, you save money and time on the installation and setup process.
Finally, the variety of choices. You’re wrong if you think that architecture website templates are built using WordPress only. Instead, you can find an architect template built on HTML5, WooCommerce, Shopify, Landing page, Joomla, PrestaShop, Moto CMS 3, Drupal, OpenCart, and other CMSs.
Features and Characteristics of Architect Firm Templates
Building a website is not the easiest process. To start, you need to choose the most suitable architecture HTML template. And here, the choice is the toughest task. All of them are outstanding, unique, and feature-rich. And it is true. Unique design and multifunctional base are two key features of our offerings.
The visual appearance is the first thing every customer pays attention to, even if they don't think it's important. Design can completely change the essence of your message and the attitude of the audience. Eye-catching and juicy colors are not always truly appealing. Based on the site's topic, you should know what color schemes are most appropriate. Architect website templates are primarily predominance of white, gray, and blue. They evoke confidence and look highly professional. At the same time, you can also find color schemes with yellow, red, and green shades in our collection. And yet, they won't look too cluttered because the colors are combined with lighter tones.
Our guidelines are modern trends. And the provided products fully comply with them. It is also worth mentioning that the uniqueness of the design manifests itself in the accurate design of the placement of all components. You will not find the same themes, and this is guaranteed. Of course, you can change the location of elements, remove them or add new ones, and the appearance will still be original.
The next key aspect is functionality. If you opt for the best architecture website templates, enjoy the following benefits:
- Advanced UI kit. The User Interface is a graphical structure of the program. It consists of buttons, user clicks, texts they read, images, text entry fields, and all the other elements the user interacts with. It also includes screen layouts, transitions, interface animations, and every micro-interaction. The built-in set of these tools can help you easily create the visual form of a program's interface.
- Mobile-friendly layouts. The responsive resource is now the key to attracting more customers because you give them more options for using the site. They can fully do various operations quickly and safely.
- Google Maps integration. This feature allows you to mark on the map the location of the agency, office, company, etc.
- JQuery. It is a JavaScript library that enables you to easily select any element on the page. It is popular because of its ability to write less and do more.
- Parallax effect. This function is also known as scrolling. It is a special technique where the background image in perspective moves slower than the foreground elements. This technology is used more widely because it looks truly spectacular.
- E-commerce ready. Online sales on the site are a sure way to increase the profits of the web resource. If you provide quality services and the demanded products, you may safely connect the online store and increase profits.
- SEO Friendly base. Site optimization is necessary to boost the site's ranking in search engine results. Plus, the themes are built on SEO-optimized code, which means that you have ready-to-promote material.
- Google Fonts integration. A whole set of stunning fonts will help you create exclusive typography and impress with an extraordinary approach to design.
Who Needs to Create Architect Firm Website
The construction and architectural business have one of the leading positions on the Internet. Daily queries are full of "what's the best company for house planning?" "How can an expert help to design the magazine?" The business is quite profitable, but competition is tough as well, especially in local areas. Therefore, the successful one will be the person who attracts more visitors to their site and gets the maximum conversion rate.
Architecture and big money go hand in hand. Every client is very important, so you have to use all marketing and communication opportunities. Your website is the best way to build a reliable and trustworthy relationship with customers, present your professional services and increase profits.
Let's start with the fact that our products are fully flexible. It is reflected in adapting to any of your changes and work without much difficulty. Of course, for any adjustments, you need to know how to work with the code. But it's also clean and guarantees an error-free foundation. In front of you is an extensive collection of the best HTML5 themes for architects. By choosing one of these unique offerings, you will have the opportunity to build a site for:
- personal portfolio,
- construction company,
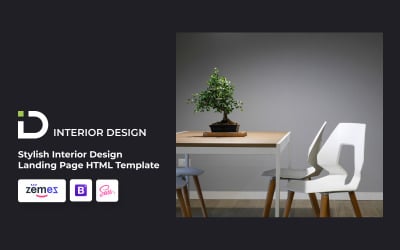
- interior design agency,
- architectural firm,
- advertising agency,
- furniture store,
- web design studio,
- selling tools and building materials,
- the business company, etc.
How to Create a Successful Architecture Website
There are two main ways to create your site - to do it yourself or find a performer. In both cases, you will need some money and time, which depends on choosing how to achieve the goal and its complexity. Either approach has advantages and disadvantages, depending on the resources and requirements of the person who wants to build it. Now the most popular option is to create a platform using a ready-made template. The first step of the process is precisely the choice of this product.
Professional designers develop our themes to have a great visual appearance on all types of devices. As a result, your website goes live in a rather short time. Templates set the style and overall layout of the platform and give you a "skeleton" that you may easily fill with the content.
The next point is customization. Of course, you can do nothing to change it, but you can add uniqueness to your site. Thus, personalization makes it yours and distinguishes it from other competing resources more effectively. For example, you can customize colors and fonts, add animations, online shopping, add product photos and descriptions, create and connect a blog, etc. You are also free to relocate blocks and components. Adding the content is also quite fast and easy.
SEO settings are also important if you want your site to shine at the top of the SERPs. Be sure to add a meta description and titles, write tags for pages and images. Each seemingly insignificant add-on increases the site's chances of rising in the overall rankings. As you see, creating a website is also a long process, but it is very creative and interesting. So, please take advantage of our marketplace and create better online resources!
Architecture Website Templates FAQ
Can you help me add translations to the architecture HTML website template?
Yes, of course, you need to refer to our expert services. Professionals will help you to set up translations on the site with Multi-Language Services. For only $169, they will do the following:
- Multi-language feature setup,
- Language switcher,
- Installation of new languages.
How do I choose an architecture website template?
We advise you to use the left sidebar on Templateog体育首页 marketplace. There are many specifying criteria there with which you can narrow down the search. These are tags, colors, features, style, web form, price, framework compatibility, etc. Once the system gives you relevant answers, you may safely choose the most appropriate option.
Is responsive design important in an architect template?
Responsive design is a layout that can adapt to different devices (smartphones, laptops, PCs, tablets, etc.). At the same time, the resource will offer customers with various devices the same functions. That is, if your clients use smartphones, they will be able to do as well as PC users make online purchases, browse the site, view colorful pictures, etc.
How to get architecture website templates for free?
We suggest you use the og体育首页ONE service, which provides you an annual/lifetime subscription. There is also an opportunity to get a free account with more than 650 items for multiple purposes and tastes.
Which Architecture HTML Website Templates are Better Premium or Free?
When it comes to building an online resource, the easiest way to save money is, of course, to turn to out-of-the-box products. And it would seem, what and how to choose? Why pay if you can download? So, the truth?
To begin with, the main and obvious advantage of free architecture website design templates, is low cost. You find the most suitable variant, download it, install it, and start working. Some people think that the benefits end there, but that's not true. Currently, very often, reliable marketplaces, such as Templateog体育首页, require the free template architecture of well-written code, high-quality HTML and CSS, security pages, and detailed documentation.
As such, it's safe to say that free templates often have basic functionality. These are SEO optimization, adaptability, plugin support, cross-browser. Of course, the main disadvantage of free options is low uniqueness. Downloads of one template can be 100, 1000, and more. Support for unpaid themes also works quite rarely.
When it comes to premium ones, the difference is obvious. The fee-based product is better in terms of functionality and additional service. And that's no wonder why. There is strong competition in the market, which requires only a high-quality and unique architecture website template. The price will be higher depending on the filling of course. Therefore, a specialist who values his reputation will never forget about the normal support service, which you can contact 24/7 and within a couple of hours to solve all the issues. There will also be present updates, opportunities to quickly and easily make changes.
And also, premium designs stand out with high functionality. For example, you don't need to make contact pages, blogs, forms for getting applications, registration, and more. They come pre-designed right off the bat. Still, you can always create new page layouts if needed. Additional templates come as another benefit.
We won't say that free templates are poor. Everyone can find the appropriate solution to implement your project in both paid and free segments. It depends on the type of the website, its design, needed functionality, and, of course, on you and your budget. On our marketplace, you can find awesome cost-free products, as well as unique premium items.
